环境准备
hexo 是依赖于nodejs环境的,所以首先需要安装nodejs,然后后面需要将博客上传到github,所以我们要安装git,相信大家对这两个软件的安装过程都非常熟悉了(直接到对应的官网上下载.dmg安装包,然后一路next的傻瓜式安装方式)😘 😎。
安装hexo
在终端输入
1 | $ sudo npm install -g hexo-cli |
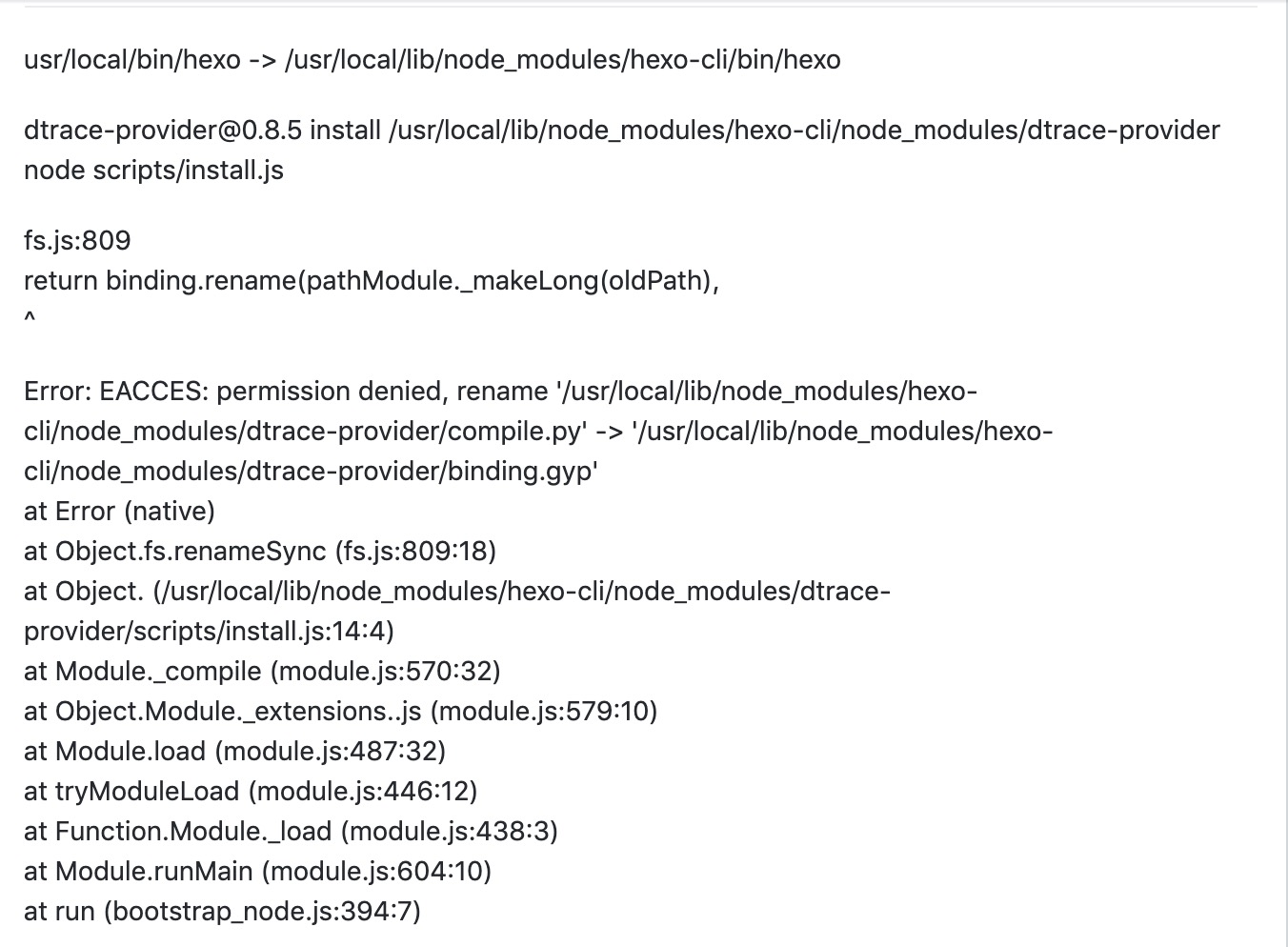
在安装途中可能会出现如下的错误

这是因为在安装hexo-cli的时候不能使用sudo,而是需要执行下面两条命令:
1 | $ sudo chown -R `whoami` /usr/local/lib/node_modules |
1 | $ npm install -g hexo-cli |
这样hexo环境就顺利安装成功了,然后输入命令
1 | $ hexo i blog // 建立一个名为blog的项目名,用与存放blog文件 |
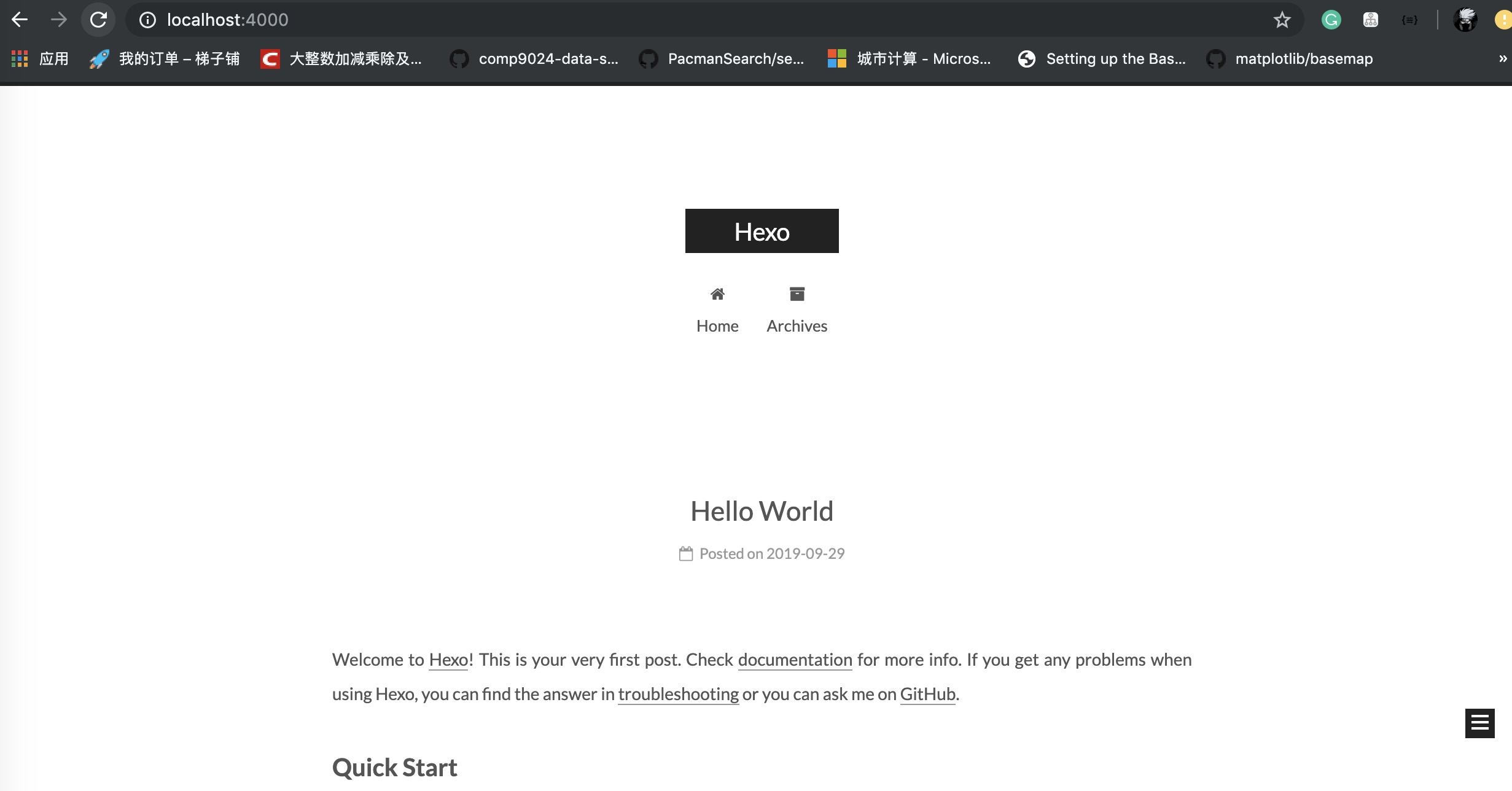
然后打开浏览器,输入网址 http://localhost:4000,这样就可以在本地预览自己的博客网站了,是不是有点小激动呢!

切换hexo博客主题
博客网页上默认的主题为loadscape的主题,不同主题有不同的功能布局外观,主题也可以自己写,但是本人用的是网上的主题,这里放上一些主题:
https://github.com/hexojs/hexo/wiki/Themes
next是比较流行的一个hexo主题,本人也是使用的改主题,输入如下命令来获取next主题(当前所在目录为blog):
1 | $ git clone https://github.com/iissnan/hexo-theme-next themes/next |
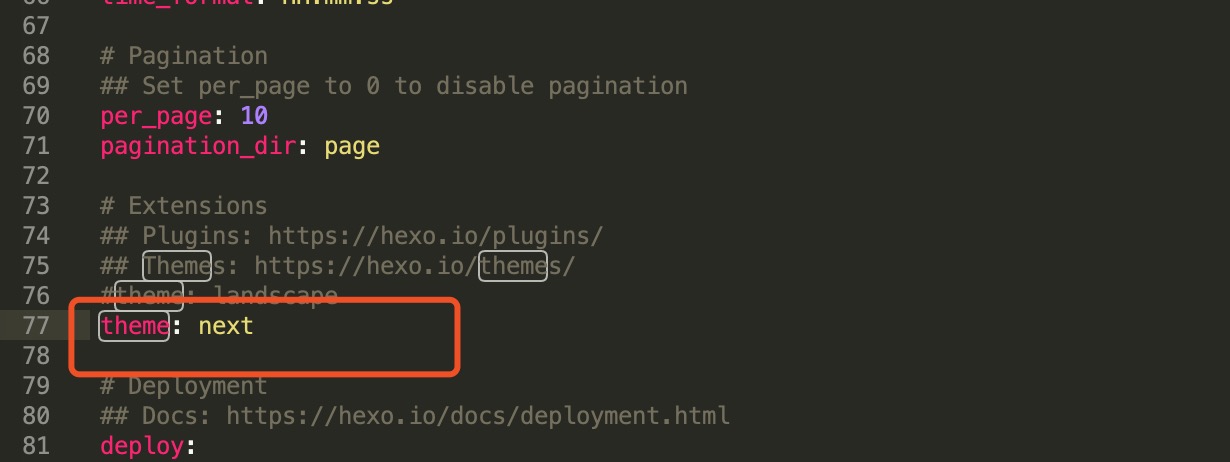
然后找到blog文件夹下名为_config.yml的配置文件,将里面的theme改为next

然后输入如下命令,
1 | $ hexo clean |
可以看到博客页面变为如下的样式,另外还可以对样式进行定制,这就需要修改next文件夹下的_config.yml文件,具体设置方式可以参考next主题的网站 https://theme-next.iissnan.com/

将本地博客文件上传到github并配置github pages
首先需要在github上新建一个仓库,仓库的名称的格式为: 用户名.github.io,另外记得将最后一项勾选上

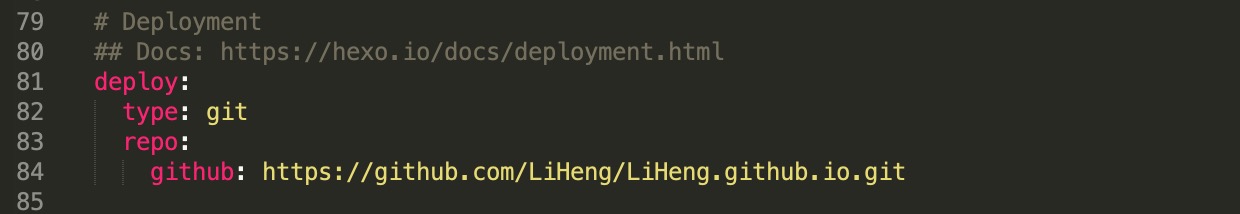
然后需要把本地blog文件夹的内容上传到github,打开之前blog文件夹下的_config.yml配置文件,把文件中的最后几行改成
如下的内容:

然后运行如下的命令装一个hexo部署到git的工具插件
1 | $ npm install hexo-deployer-git --save |
然后输入如下命令,将blog本地文件上传到github
1 | $ hexo clean |
最后在github新建的仓库里面就多了如下的文件:

在浏览器里面输入https://liheng.github.io 就可以访问自己的博客了 😋 !!!!